深入理解 macOS 软件的界面布局和文件系统
本篇文章希望用最简短的语言,来解释 macOS 中常见的应用布局,并借此来了解 macOS 的文件系统。
界面布局
对于 Mac 新手来说,一下子想要上手各式各样的 Mac 应用,难免不知所措。其实应用的功能、设计虽各不相同,但实际上应用的界面布局都是相似的。只要我们找出其中的规律,便可以举一反三,快速上手其他应用。
需要说明的是,相比 iOS 平台有着严格的设计规范和审核机制,Mac 应用的开发框架五花八门,一定程度上加大了我们学习的难度。所以本文所介绍的常见界面布局,聚焦在基于苹果原生开发框架的应用上。
三栏式布局
提到 Mac 应用的布局,一定要了解一个名词:三栏式布局。
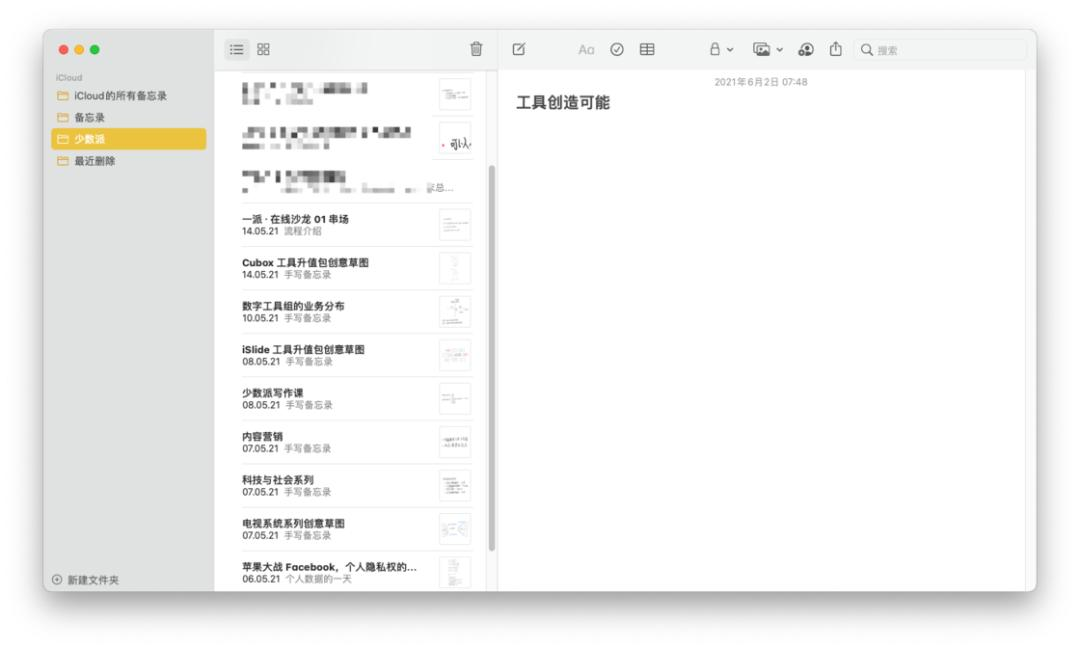
我们用 macOS 自带的备忘录应用举例。所谓的「三栏」指的是:
- 最左侧的边栏
- 中间的列表
- 右侧的编辑窗口
边栏用于展示不同存储位置的文件夹,列表展示文件夹内的备忘录文件,编辑界面则是应用的核心功能。除了三栏,Mac 应用通常还在界面顶部有工具栏,用于放置各种常用功能。

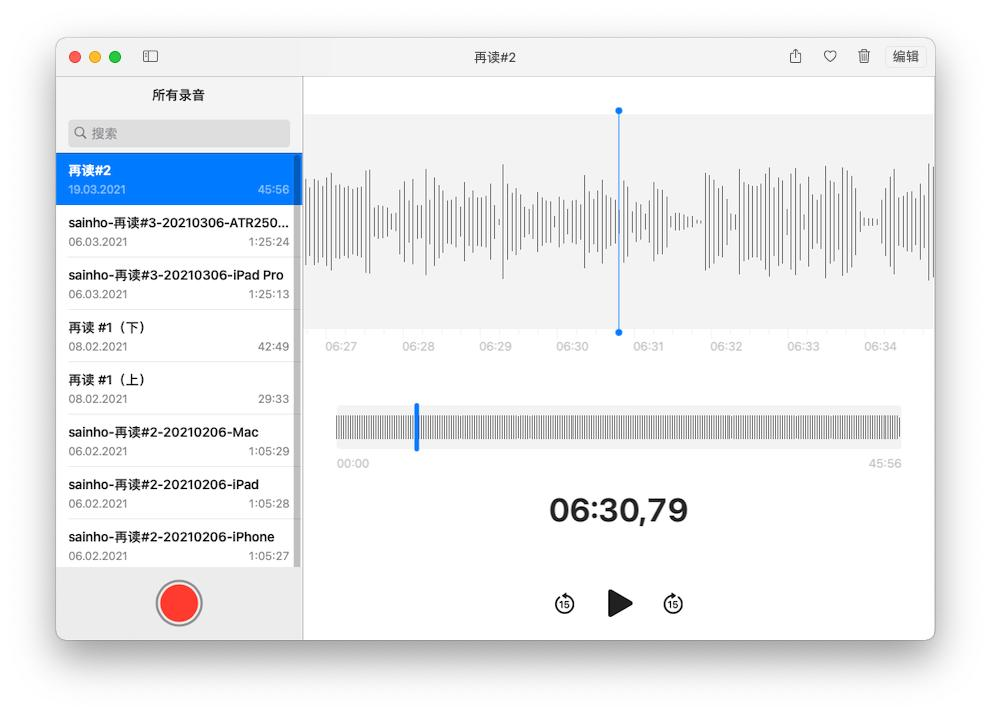
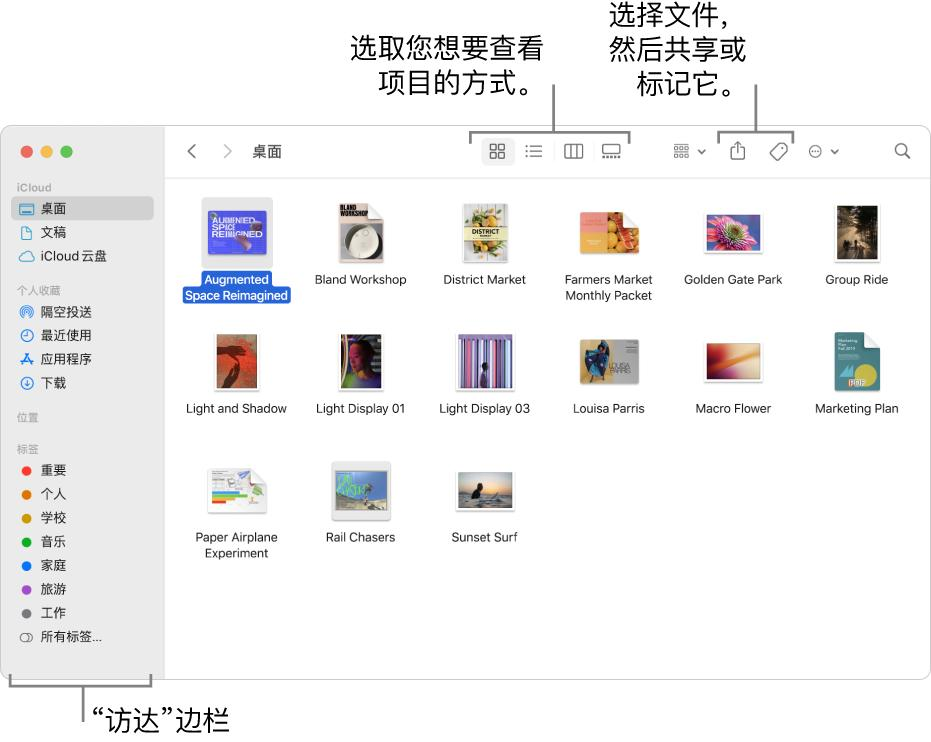
三栏式的布局是 Mac 应用最基础的界面布局范式,其他应用都是在此基础上进行精简或者优化。例如访达的界面中去掉了中间的列表,只有边栏和文件界面;语音备忘录界面则是去掉了边栏,只有文件列表和录音界面。

相比 Windows 应用常见的「菜单 + 编辑界面」的大一统布局方式,可能你会疑惑,Mac 应用为什么要分成三栏,而且还额外需要菜单和工具栏?这样设计的目的是什么呢?
应用的本质就是处理文件的工具。在计算机诞生之初,应用是没有图形界面的,都是直接调用应用地址,以打开文件进行处理。进入图形界面时代之后,苹果希望用户改变「在文件管理器找到文件后双击打开」的使用习惯,改为「打开应用后再选择文件」的使用逻辑,认为这样更加节省心智成本(这一点在 iOS 上曾经被推行到极致,iOS 压根不提供文件管理器,逼迫开发者和用户适应)。

这种设计理念的优劣暂且按下不表,但是根据这种理念,应用内就必须有相应的界面,来承担选择文件的作用,这便是边栏的作用。并且由于文件通常是多层级的,仅一栏很难合理地呈现,所以不少应用还要设计专门的一栏,来展示文件列表。例如在邮件应用中,边栏展示的是邮箱的不同文件夹,中间一栏是邮件列表。

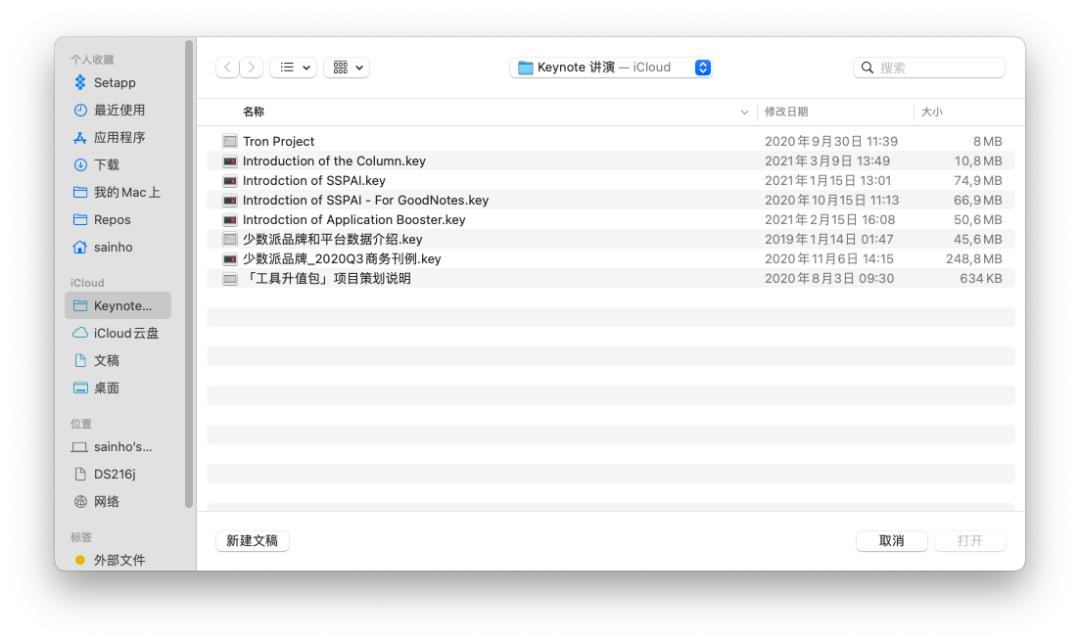
但如果我们进一步观察,会发现并非所有的应用都有边栏,例如苹果出品的 Keynote 讲演,就和 Windows 上的 Word 一样,都是打开应用后会弹出文件选择窗口,在应用界面内反倒没有文件选择的界面。这里就涉及到文件的归属和存放位置问题,我们在这里不做展开。目前我们只需要明白,边栏和列表是用来选择文件的。
工具栏与检查器
除了三栏式布局,另一个 Mac 特色的应用界面元素就是工具栏。工具栏的作用也体现着 macOS 和 Windows 应用设计哲学的区别。
随着硬件的发展,应用的功能也逐步丰富,随之而来的问题是:如何让用户快速的找到某项功能呢?工具栏便应运而生。将用户常用的功能在工具栏上,并且提供极高的自定义权限,这样用户就不用去菜单栏搜索。

其实类似的思路也在 Windows 应用中运用,Word 中的「开始」栏就是经典案例。原本不同的功能根据它的属性和使用场景,被分在「格式」、「设计」和「引用」等页面中,但是为了用户能快速找到常用的功能,就将它们聚合在「开始」页中。
当然,由于 Mac 应用将菜单完全放在系统层级的菜单栏中,工具栏就可以独占应用界面的顶部区域,而不用和「开始」也一样,和其他菜单挤在一起。
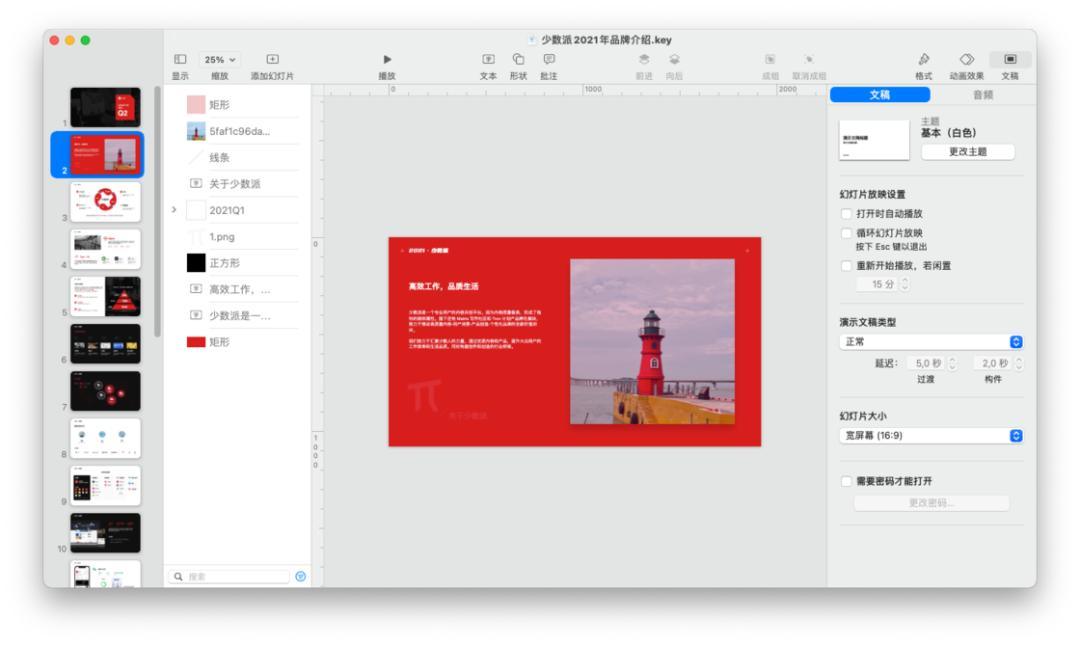
最后,Mac 应用中还会常见到「检查器」。为了直观地了解检查器的作用,各位可以打开 Keynote 讲演,检查器就在界面的右侧。

应用的核心功能还是处理文件,检查器的作用就是显示文件的属性,并且能便捷地修改文件属性。以 Keynote 为例,检查器就分别为「格式」、「动画效果」和「文稿」。当用户选择幻灯片内的元素,检查器还会根据元素不同,展示更具体的属性。例如点击图片,「格式」下就会显示「样式」、「图像」和「排列」等属性,来调整图片的展示效果,阴影效果和位置等属性;选中文字,则展示文字的字体字号等调整选择。
简单来说,检查器可以让我们直接地修改文件的内在属性。在生产力工具中,检查器的作用尤为重要,因为大多数生产力工具(例如 Adobe 系列软件)的目的,就是便捷地对某类文件进行编辑。而在一些展示类的应用中,检查器可能只是用来显示文件属性(例如访达),甚至直接干脆取消掉。
文件系统
在上文讲解界面布局时,已经提到 macOS 的文件系统对应用设计的影响。其实文件系统看似简单,认为不就是文件夹套文件夹吗?但其实经过云服务时代的洗礼,以及 iOS 的激进改革,有不少新手可能对 macOS 的文件管理系统没有整体性的认识。
而要理解 macOS 的文件管理系统,就要从 macOS 的前辈——Unix 系统的文件系统聊起。
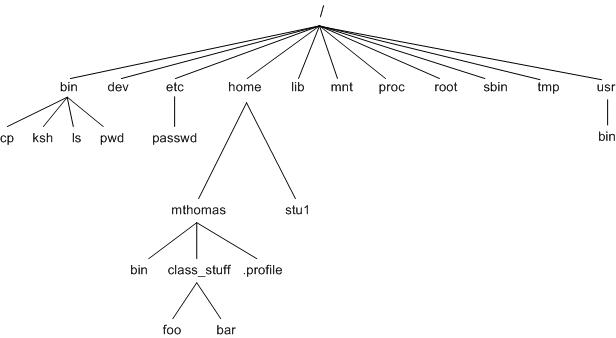
文件树
在 Unix 系统中,所有的文件组成了一个树状结构,任何文件/文件夹都有父级文件夹,除了系统的根目录。这个设计也被带到了 macOS 中。

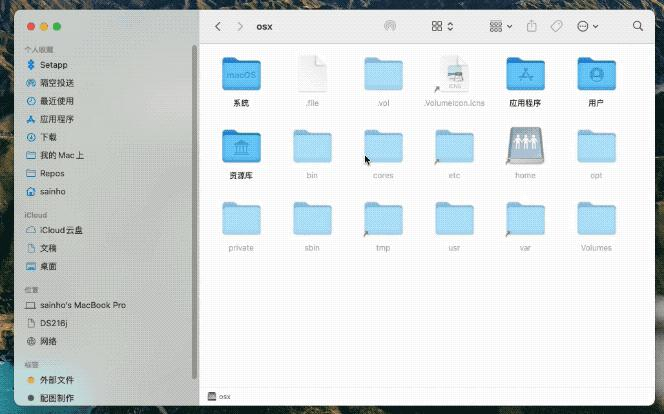
打开访达应用的偏好设置 > 边栏(快捷键 ⌘Command - ,),确认「位置」中的「用户名 + Macbook Pro」这一选项有勾选上,然后点击访达边栏上的图标,再点击「osx」的硬盘图标,就进入了 macOS 文件系统的根目录。使用快捷键 ⌘Command - ⇧Shift -.,就能看到文件夹中的隐藏文件。仔细看会发现,其中不少文件夹的命名,还沿袭了 Unix 根目录中文件夹的命名。

当理解了 macOS 的文件,都与系统的文件树(File Tree)相关联时,就能看破不少软件界面上的障眼法(在 macOS Catalina 之后,出于安全考虑,重要系统文件都被转移到单独的文件树中,与一般文件隔离开来。这一机制有些复杂,这里不做展开)。
在访达的侧边栏上,最上方是一列个人收藏,其实都是这些文件夹快捷方式,免去用户要从文件根目录找起的麻烦。例如「应用程序文件夹」,就是根目录下的文件夹(使用快捷键 ⌥Option - ⌘Command - P 可以在访达底部显示选中文件的路径)。
不仅是这些本地文件,甚至 iCloud 云盘中的文件,都同样位于系统的文件树之中。打开「终端」应用,拖动 iCloud 云盘中的文件到终端界面中,就会显示出文件的真实路径。可以看到,iCloud 云盘文件其实位于 /Users/用户名/Library/Mobile Documents 文件夹之下。
资源库
在上文讨论 Windows 与 macOS 打开文件的逻辑之分时,曾留下一个疑问:为什么有的应用是直接打开应用,在边栏选择文件;而有的应用则是在文件管理器中选择文件,这两个设计模式的区别在哪?又为什么会产生这样的区别呢?
想解答这个问题,就必须理解「资源库」这个概念。
之前说过,应用的本质是处理文件的工具,而文件又都占据着系统文件树中的一个位置,这自然就产生一个问题,应用应该如何管理自己要处理的文件。一种方案是「不管理」,就是放任文件在文件树中的不同位置,通过文件夹来整理文件。例如摄影师需要管理他的照片,就根据拍摄日期不同,把照片文件分门别类地放置进去。
这个方案的好处是心智成本低,适用于所有不同类型的文件。但坏处是找起文件来太麻烦了,如果是按拍摄日期分类,那如何快速找出同一个地点的照片呢?总不能人工把每个文件夹看一遍吧?因此一种补充手段是给文件加标签,给照片打上地点标签,就能快速找到。但标签一多,标签本身管理起来就非常有挑战性。另外针对不同类型的文件,文件管理器只能以图标或文件名的形式展示,可以呈现的信息非常单一。

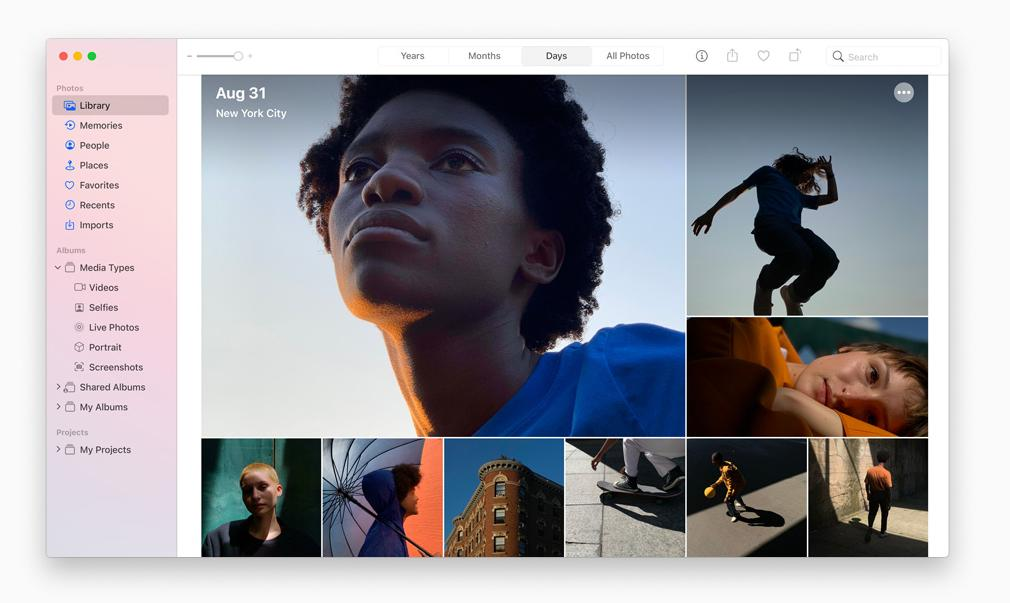
因此,资源库作为另一种文件管理的方案被设计出来,它将应用所用到的文件,组合成一个资源库。以「照片」应用为例,它是典型使用了资源库的应用。所有照片被导入到「照片」应用之后,就不再以单个文件的形式存在,而是成为资源库的一部分。导入之后,照片文件就可以删除以节省空间,「照片」应用的照片不会受到影响。「照片」内的所有照片,存放在「照片图库」这个文件中(文件路径是 /Users/用户名/Pictures/Photos Library.photoslibrary)。类似的,「音乐」应用内所有的音乐文件,都存放在「Music Library」资源库中。
资源库的好处是能配合应用的功能,便捷地管理文件。例如「照片」应用有根据地点、拍摄时间甚至拍摄对象来自动分类图片。不同应用可以为自己的资源库,设计专门的展示效果,例如「音乐」应用,就能显示歌曲的歌词。
但这一方案的缺点同样明显,就是文件管理的灵活性非常差。如果用文件夹来管理文件,想要分享给朋友,直接传输文件即可。而到了资源库这里,首先要看应用支不支持导出某个文件,如果不行只能通过应用内的分享功能。其次一个应用的资源库,通常只能管理特定类型的文件,例如「照片」应用不能导入音乐文件,反之亦然。
所以即使 macOS 和 iOS 推动资源库这一概念多年,文件夹为核心的管理方案还是顽强地存活了下来,甚至在 iOS 上,苹果不得不逐步融入文件夹的概念,先是推出了「文件」应用,后来又为第三方应用提供「File Provider」等功能,算是对用户习惯的妥协。

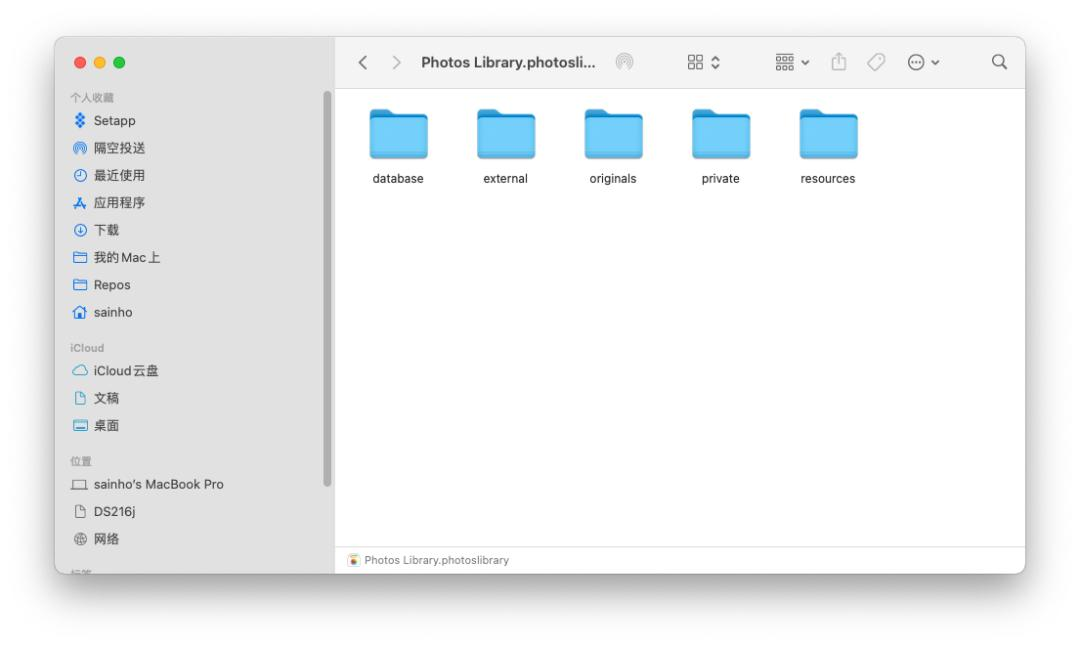
最后要说明的是,macOS 同样继承了 Unix「一切皆文件」的设计哲学,资源库本质上仍然是一个文件夹。选中照片图片点击右键,点击「显示包内容」,就能看到资源库内部的文件夹和文件。
小结
本篇文章我们首先了解 Mac 应用最常见的三栏式布局,知道了工具栏和检查器的作用。其次了解了 macOS 文件系统的结构,最后通过对资源库的探讨,更近一步理解 Mac 应用的一些设计取向和文件管理方式。
理解这些概念看似简单,但其实任何 macOS 的使用技巧,都在围绕这几个概念做文章。